2025 年 Figma 最新功能全解析|AI 設計加速、Dev Mode 2.0、Draw 與 Sites 一次看懂!

如果你對 Figma 還停留在只是個「畫 UI 介面」的工具,那你可能錯過了這場設計界的重大變革,Figma 在 2025 年的 Config 發表會上,推出了有史以來最大規模的更新,不只是介面微調,而是整體設計流程邏輯的徹底重構。從你打開畫布那一刻起,直到網站上線、社群素材發布,Figma 全都幫你想好了。
這篇文章將帶你一次搞懂所有新功能:Figma AI、Figma Draw、Figma Sites、Figma Buzz、Dev Mode 2.0、Auto Layout 5.0、Grid Auto Layout、Variables、Design Tokens…還有背後真正的企圖 —— 讓 Figma 成為「設計、開發與營運的統一作業系統」。
一句話講完:Figma AI 現在能幫你把畫面生出來

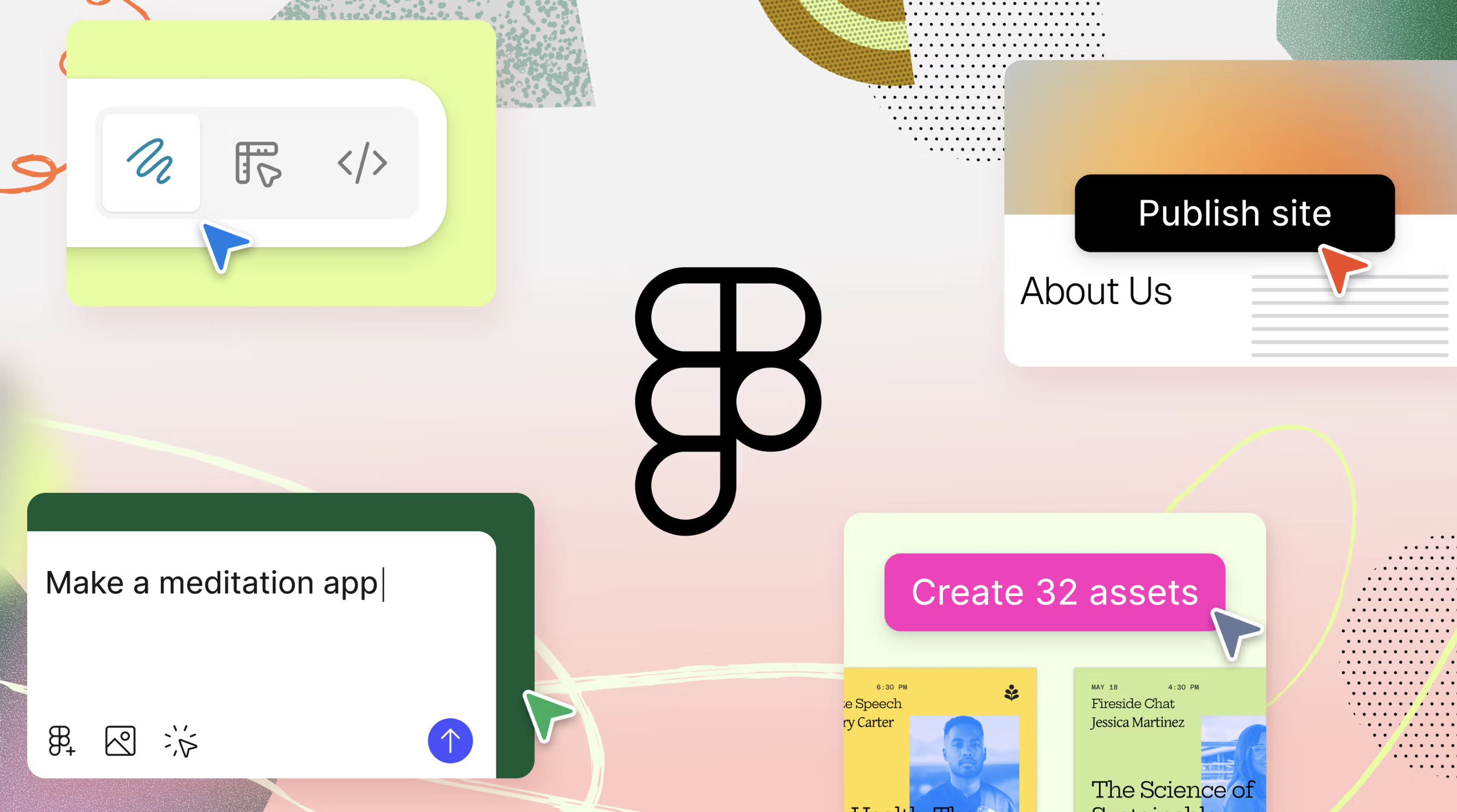
過去設計師面對空白畫布,靈感來的時候很美妙,但來不及的時候就很煩。而現在,有了 Figma AI,你只需要輸入一句話(比如:「我想設計一個手機 App 的首頁,主打環保議題」),系統就會自動幫你產出幾套完整的 wireframe 或高保真設計畫面。這項功能叫做 First Draft,不但能與你現有的 Design System 搭配運作,還支援變更顏色、語調、排版等等變數設定。
而且不只畫面,AI 文字產生器還會根據情境幫你自動填入接近品牌語氣的文案內容,甚至還有一個超貼心的功能:會幫你把所有亂碼圖層名稱(什麼 Rectangle 123、Frame 456)自動改成「Header」、「CTA 按鈕」、「主圖」這種容易理解又有語意的名稱,大幅提升與開發或專案人員協作的效率。
開發再也不怕對不到設計稿,因為 Dev Mode 2.0 直接幫你寫程式碼

當設計師把畫面畫好,接下來的挑戰就是交付給工程師。而這一段過去經常是「溝通地獄」。但在這次更新中,Figma 將 Dev Mode 升級成 Dev Mode 2.0,並加入 Code Connect 功能,這代表什麼?設計師不但可以預覽畫面轉換成的各種前端框架程式碼(包含 React、Vue、Flutter、Swift UI),還能設定樣式參數、變數命名邏輯、甚至整合 Git 專案,做到一鍵 PR 推送。這意味著設計稿不只是參考,而是實際可執行的前端程式碼起點。
再加上新的 Variables 與 Design Tokens 功能,設計師現在可以事先定義好色彩系統、字體規則、元件間距,並且依照品牌或不同主題(如 Light Mode/Dark Mode)自動切換,這些設定也能匯出成 JSON 檔案,讓工程師能直接套用在前端開發,實現所謂的「設計即程式碼」。
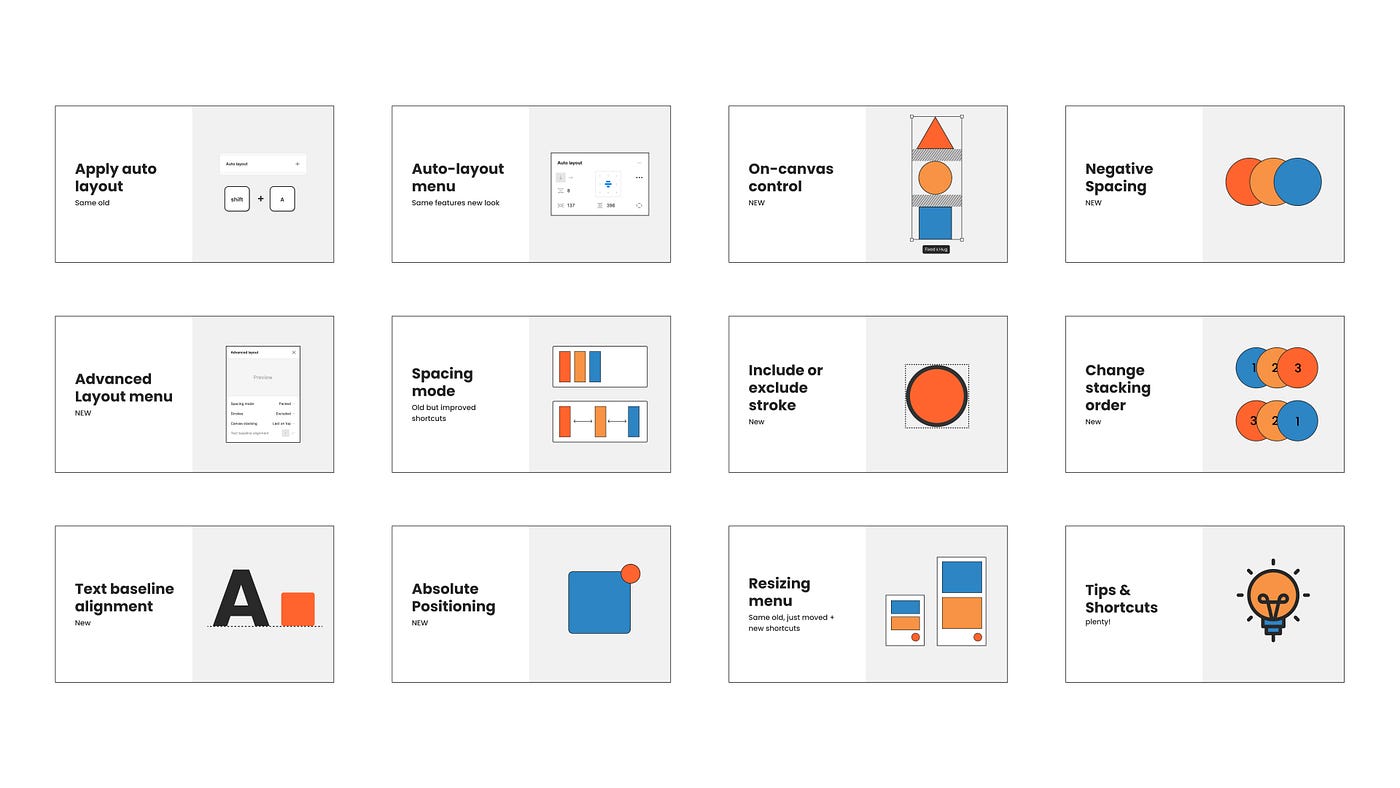
排版靠感覺?Auto Layout 5.0 + Grid 功能讓版面自己對好對滿

Auto Layout 是 Figma 一直以來深受喜愛的功能之一,但這次的更新把它直接升級為 Auto Layout 5.0,並加入了新的 Grid Auto Layout 概念,也就是說,你可以同時在同一個元件中使用 row、column、grid 三種排版邏輯,畫面會依據內容的變動自動調整。圖片變多、字數變長都沒關係,整個版面會自己長大、縮小、流動,完全不用手動微調。
更棒的是,它還引入了 Content-Aware Padding,這個功能會自動判斷內文的尺寸,調整元件之間的間距,讓畫面看起來更自然、平衡。簡單來說,就是你只要專注在「想要傳達什麼」,Figma 幫你解決「怎麼排才漂亮」。
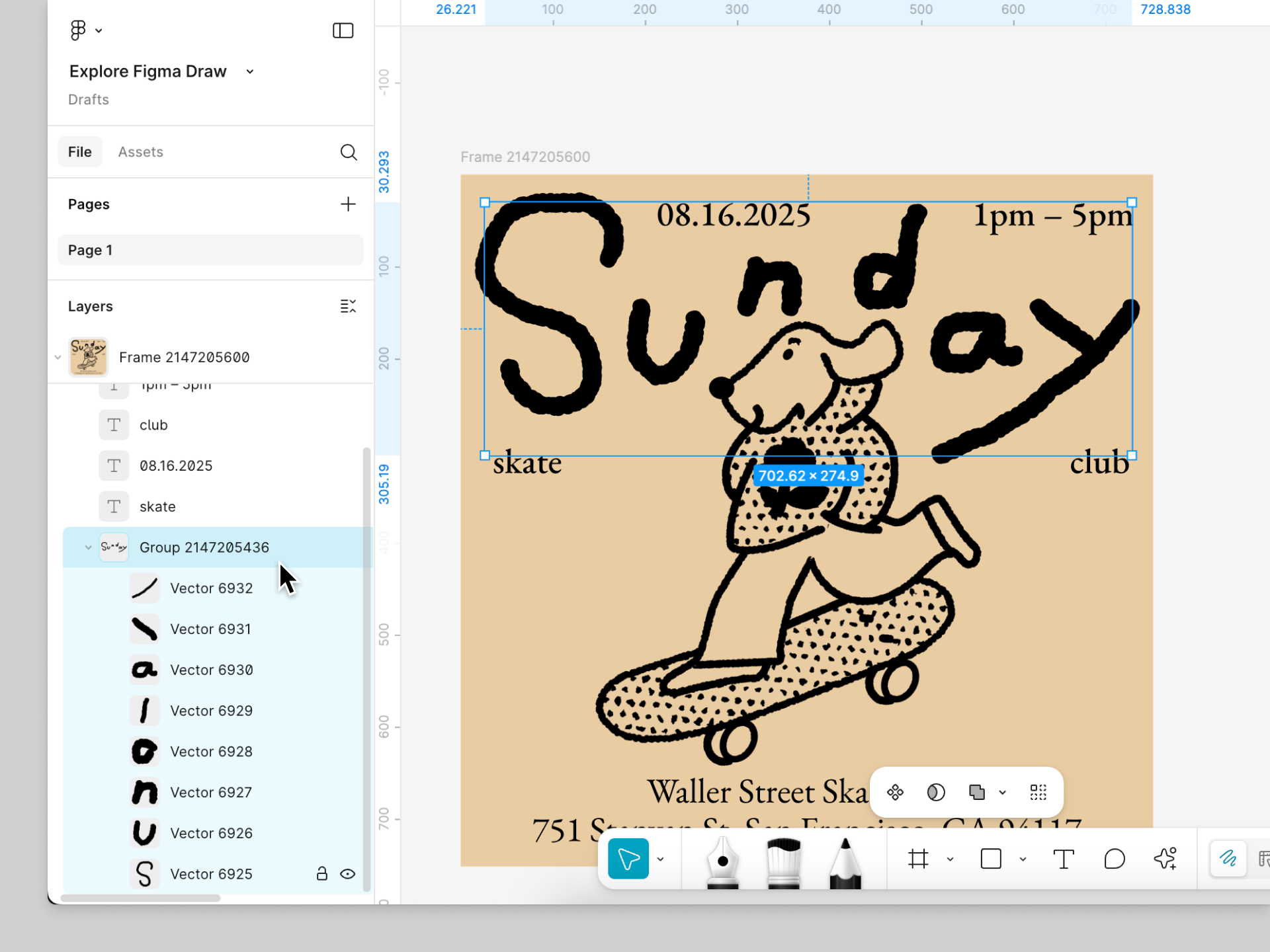
想畫插畫、icon、logo?不用再跳去 Illustrator,Figma Draw 就能搞定

以前只要做一些比較細緻的向量繪圖,設計師常常得打開 Illustrator 來補,然後再貼回 Figma。但現在,Figma Draw 登場,這個新功能等於把向量筆刷、手寫路徑轉向量、壓力感應等功能整合進來,直接讓你在 Figma 裡畫圖、畫 icon、畫插畫。甚至支援輸出為 Lottie Animation 格式,讓你連動態都能設計、預覽、交付,一氣呵成。
設計完直接上線?Figma Sites 真的辦到了

Figma 現在不只是畫畫介面,它還幫你「蓋網站」。透過 Figma Sites,你可以選擇預設的 AI 模板、自己拉設計稿、然後點幾下就完成網站建置,它甚至支援基本的 SEO 設定、GA4 插碼追蹤,還可以部署成靜態網站或 SSR 架構,適合做 Landing Page、品牌網站或產品頁。
如果你還需要為網站或品牌同步產出社群素材,也可以直接用 Figma Buzz,這是另一個新功能,它可以幫你快速生成 Instagram 貼文排版、YouTube 縮圖、短影音字幕稿等等,而且會自動套用你在變數中設定的品牌配色與樣式,完全不怕風格跑掉。
總結:Figma 不只是設計工具,而是「品牌設計營運系統」
從這次 2025 的更新可以看出,Figma 不只是想當「UI 設計工具」,而是野心勃勃地成為一個整合設計、交付、開發、佈署、行銷的全能平台。對於設計師來說,它提供的是更省力、更準確、更有邏輯的設計流程;對團隊來說,它是把設計、前端、品牌、行銷部門全部「拉進同一塊畫布」的利器。
現在你不只是畫畫而已,你是在建構一個完整的設計營運流程。只要好好利用這些工具:Figma AI、Figma Draw、Figma Sites、Figma Buzz、Dev Mode 2.0、Auto Layout 5.0、Grid Auto Layout、Variables、Design Tokens,你的團隊就能比別人早一步,把靈感變產品,把想法變實體。
小編表示:Figma這樣子,不只我要失業...Adobe也在瑟瑟發抖ㄌQQ(抖)
想要早別人一步建立自己完整的事業體嗎?
趕快來早沄木,帶你用最前瞻的眼光穩步前行!